Scopri Il Tuo Numero Di Angelo
Lavoriamo sempre per rendere Sprout più veloce

Se rimani aggiornato con il nostro aggiornamenti del prodotto , sai che il team del prodotto HASHTAGS aggiunge e migliora costantemente le funzionalità del prodotto. Rilasciamo costantemente miglioramenti, grandi e piccoli, spesso più di una volta al giorno. Molte modifiche non sono incluse nemmeno nel nostro più granulare note di rilascio . Ad esempio, l'altra settimana, abbiamo rilasciato circa 70 commit (unità di modifica del codice) per l'applicazione web app.sproutsocial.com . Inoltre, circa 20 commit sono stati rilasciati alla nostra API, la linfa vitale della nostra applicazione web e delle app mobili, e molti, molti altri per quelle app mobili e la miriade di servizi di backend che comprendono tutta la tecnologia di Sprout.
1222 numeri angelici
Queste modifiche non annunciate includono alcune delle cose che ti aspetteresti: correzioni di bug, pulizia visiva, pulizia del codice (per permetterci di costruire più velocemente). Rilasciamo anche funzionalità oscure: cose su cui i dipendenti di Sprout possono provare e fornire feedback prima di essere rilasciate ai clienti. Un'altra categoria di modifiche al prodotto e l'argomento in questione sono i miglioramenti delle prestazioni web.
Il nostro team di ingegneri utilizza una serie di strumenti per monitorare l'integrità e le prestazioni dei nostri sistemi. Cerchiamo sempre di individuare problemi o misurare i cambiamenti del rendimento. Ho pensato di condividere alcuni dei grafici che osserviamo, che rivelano bei miglioramenti dall'inizio del 2015 ai tempi di caricamento delle nostre pagine. Questi grafici rappresentano 'reale' (ovvero, CAMERA ) volte, che è il miglior tentativo di misurare ciò che l'utente percepisce.
Innanzitutto, ecco il nostro tempo di caricamento medio dal 1 ° gennaio 2015 al 28 aprile. Se riuscissi ad aumentare lo zoom prima del 16 aprile, vedresti che la media era di 2,7 secondi. Da allora, è sceso a 1,7 secondi. Visivamente, questo è rappresentato dal calo sul lato destro. Ciò significa che quando visiti una delle nostre pagine web, ricevi le informazioni di cui hai bisogno più velocemente.

Queste medie si basano sui tempi di caricamento di tutto il mondo. Alcuni dei nostri cambiamenti hanno l'effetto maggiore al di fuori degli Stati Uniti. Ad esempio, ecco i tempi di caricamento delle pagine dall'Australia. Il miglioramento è stato di circa 1,6 secondi.

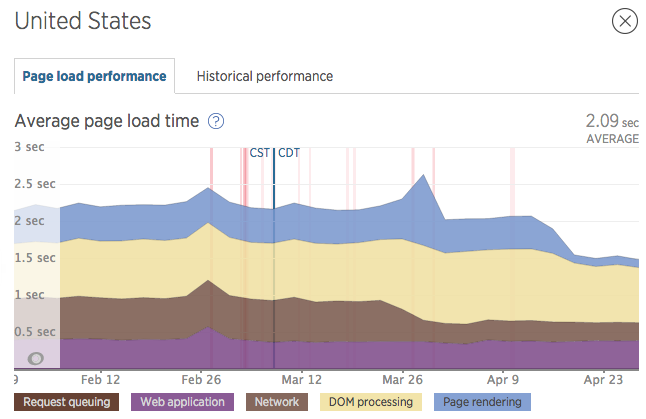
Questo non vuol dire che le pagine non si caricano più velocemente anche negli Stati Uniti, dove le cose sono 0,7 secondi più veloci.
significato simbolico di 9

Ed ecco un paio di grafici per i fanatici delle statistiche. Una delle modifiche di maggior impatto è stata implementata alla fine del 16 aprile. Qui vengono visualizzati i tempi di caricamento delle pagine medio, mediano e 95 ° percentile. Notare il netto cambiamento nel modello. Il secondo grafico individua la mediana, regolando la scala per visualizzare meglio la differenza.


Allora cosa ha contribuito a questi miglioramenti?
Ecco un riepilogo tecnico dei più significativi:
14 che significa numerologia
- Di recente, abbiamo reso disponibile Sprout in spagnolo e portoghese brasiliano . Durante questo progetto, abbiamo apportato la modifica per servire i file di lingua, che avevamo prima per l'inglese, tramite CDN di Amazon CloudFront . Questi finiscono anche nelle cache del browser a causa delle intestazioni di controllo della cache. In poche parole, la cache del browser evita la necessità di scaricare nuovamente qualcosa e il modo migliore per fare qualcosa velocemente è non aver bisogno di farlo affatto! Ciò ha consentito di risparmiare circa 20 KB per caricamento di pagina e ridurre le dimensioni delle nostre pagine significa scaricarle più velocemente.
- Usiamo una serie di file di font per la tipografia e le icone. Abbiamo distribuito la configurazione CORS necessaria per servirli e memorizzarli nella cache tramite CloudFront anziché servirli direttamente da AWS S3. In parole povere, i nostri file di font arrivano agli utenti tramite una rete globale, offrendo tempi di download più rapidi.
- Baffi è la nostra libreria di modelli. Compiliamo questi modelli in Javascript, utilizzando Twitter Biblioteca di Hogan . In precedenza, questi venivano serviti con il nostro DOM, che rappresentava circa l'80% dei byte. Questi vengono ora recuperati in modo indipendente, sempre tramite CloudFront, consentendo loro di essere memorizzati nella cache sull'edge e, di nuovo, nei browser. In termini semplici, abbiamo ridotto le dimensioni delle nostre pagine, quindi naturalmente si scaricano più velocemente.
Spudorato assumente
Sei appassionato di prestazioni Web? Siamo sempre alla ricerca di ingegneri come te che desiderano rendere più veloce qualsiasi livello nello stack, da CSS a Javascript, HTTP / TCP, codice lato server, cache, database, kernel Linux e hardware. Si prega di applicare a uno dei nostri lavori e richiama i tuoi interessi specifici per il rendimento. mandami un tweet con domande.
Condividi Con I Tuoi Amici: